Helping businesses find international opportunities by tapping into Google’s super powers.
Google Market Finder
Market Finder is company's effort to centralise all the information users might need when they're thinking about exporting abroad. Everything from payment systems and localisation to tax and advertising. I've been lucky to lead the design and UX on this massive in size and importance project from day one. Project has won multiple awards, 2018 Webby People's Voice award in best Visual Design: Function category being one of them.
IA/UX
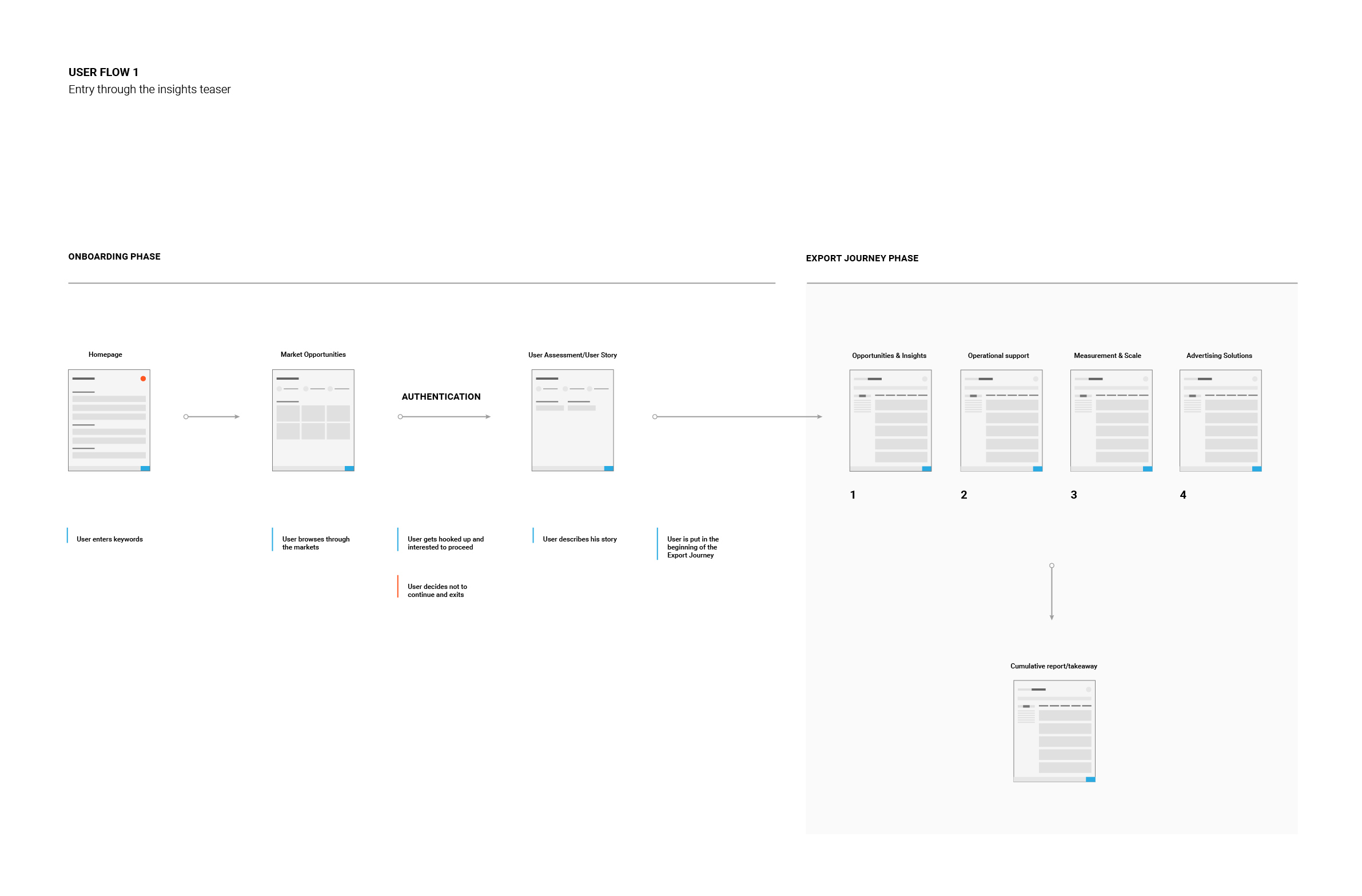
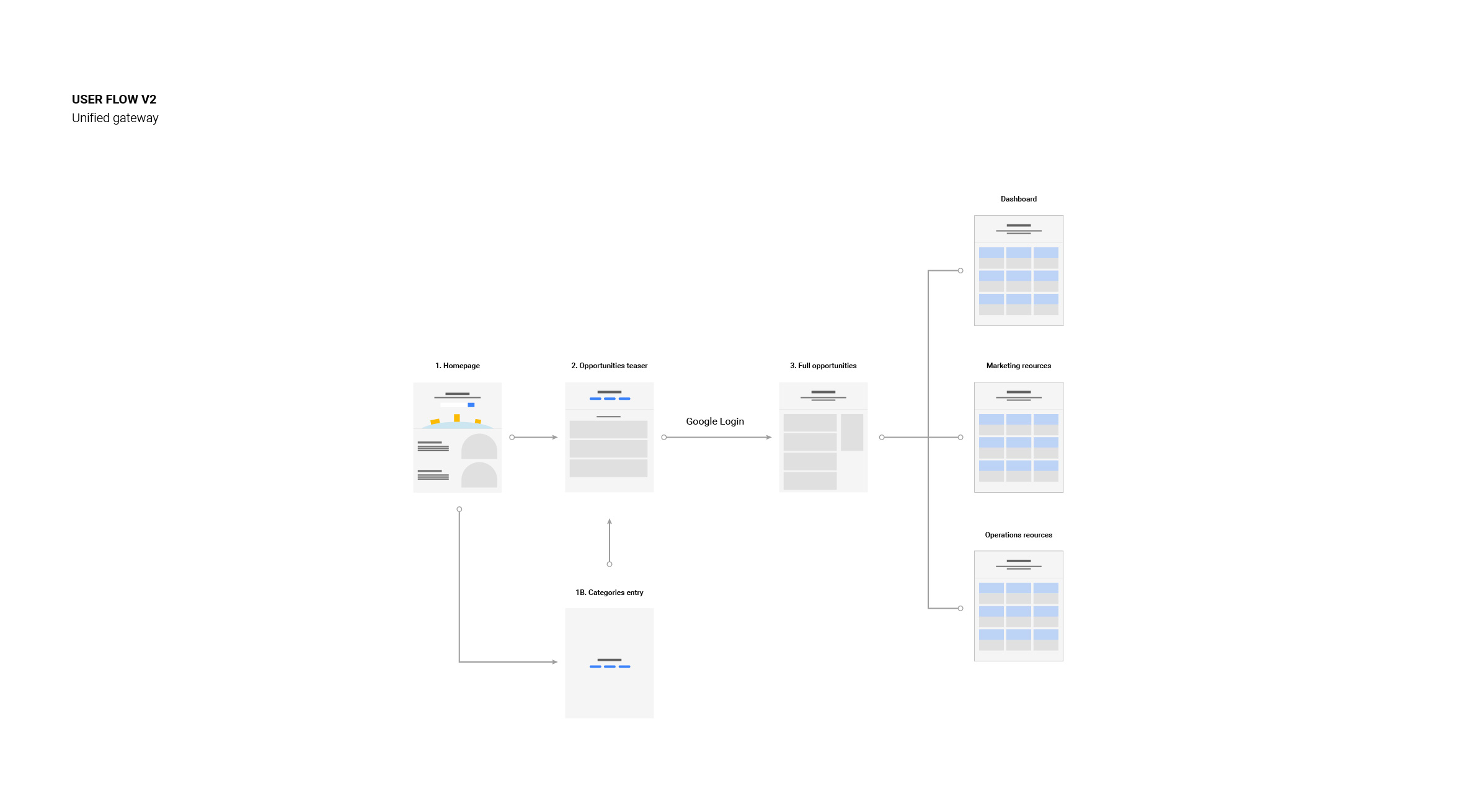
Our team has done extensive work on the IA for Market Finder, trying to understand the best way of structuring the huge amount of content while keeping it simple for the user.


Design exploration
Early on we've played around with bringing together illustrations and pieces of UI to explain the functionalities and main selling points of the platform. This has been dropped early in the design phase.


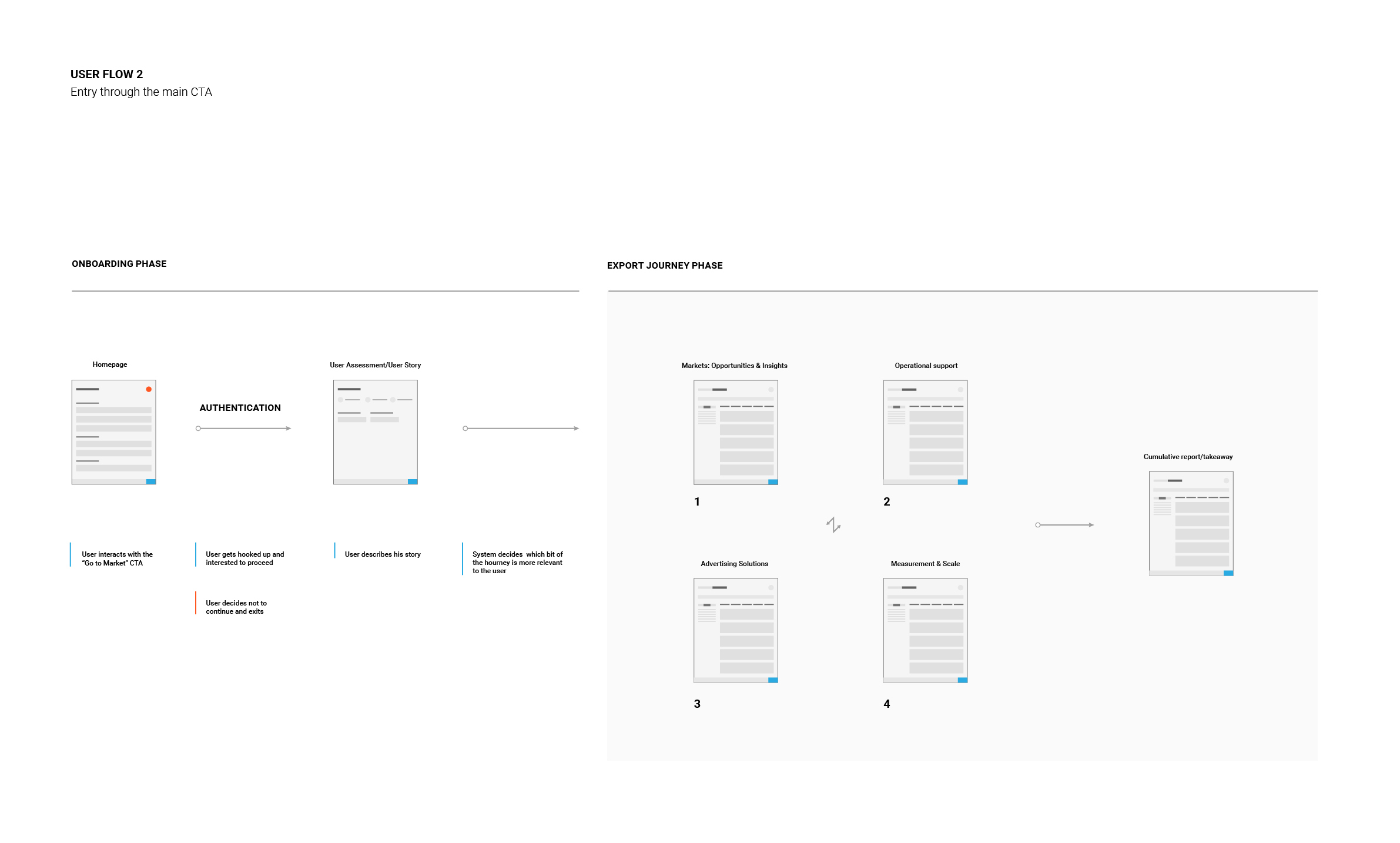
Final IA/UX
After A/B testing different approaches to onboarding users it became clear that the simplest one that requires a single user input (their site URL) is the right one. It takes seconds from the moment of input to valuable insights and this was perfectly illustrated by the real life data during the test.

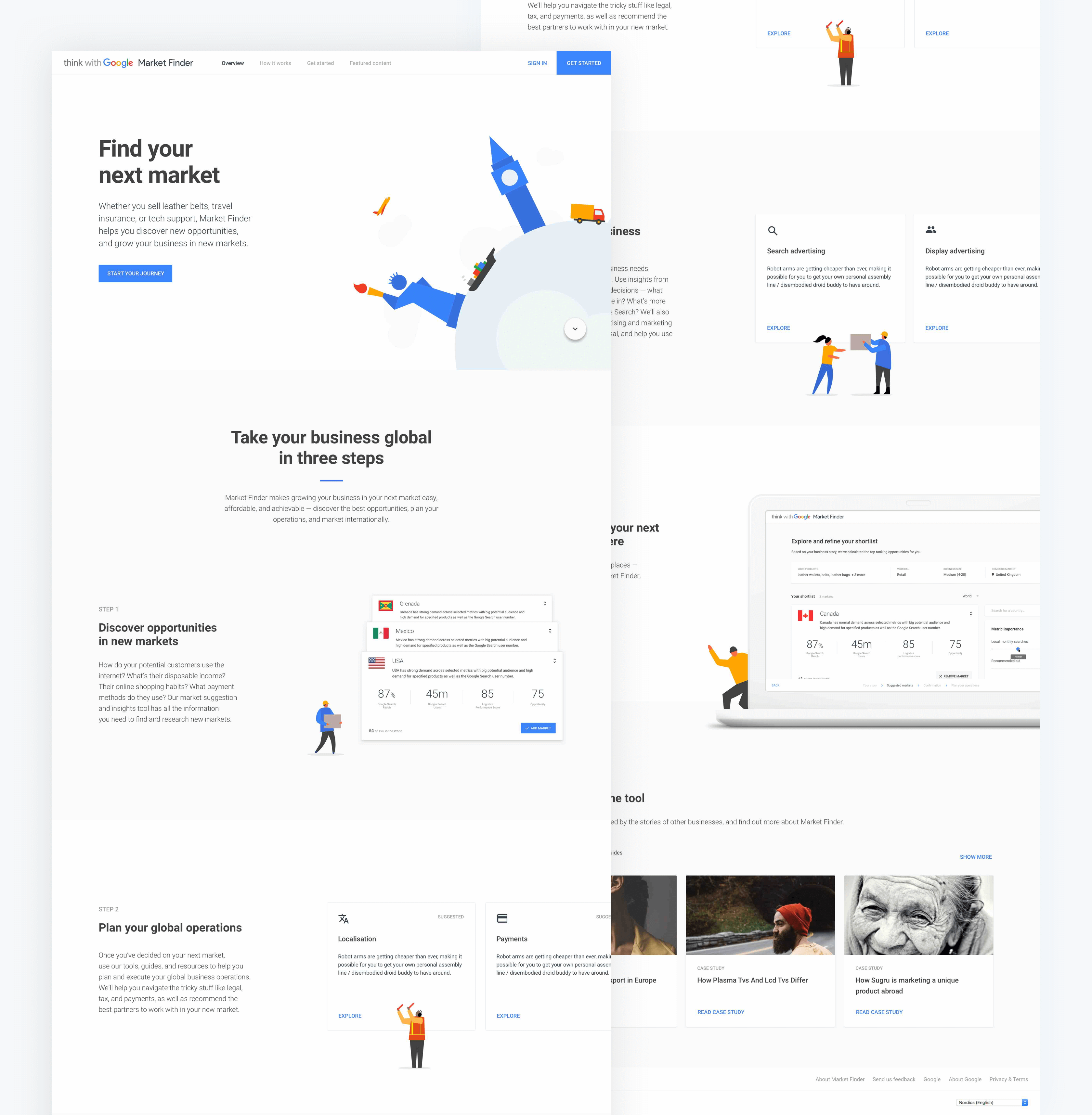
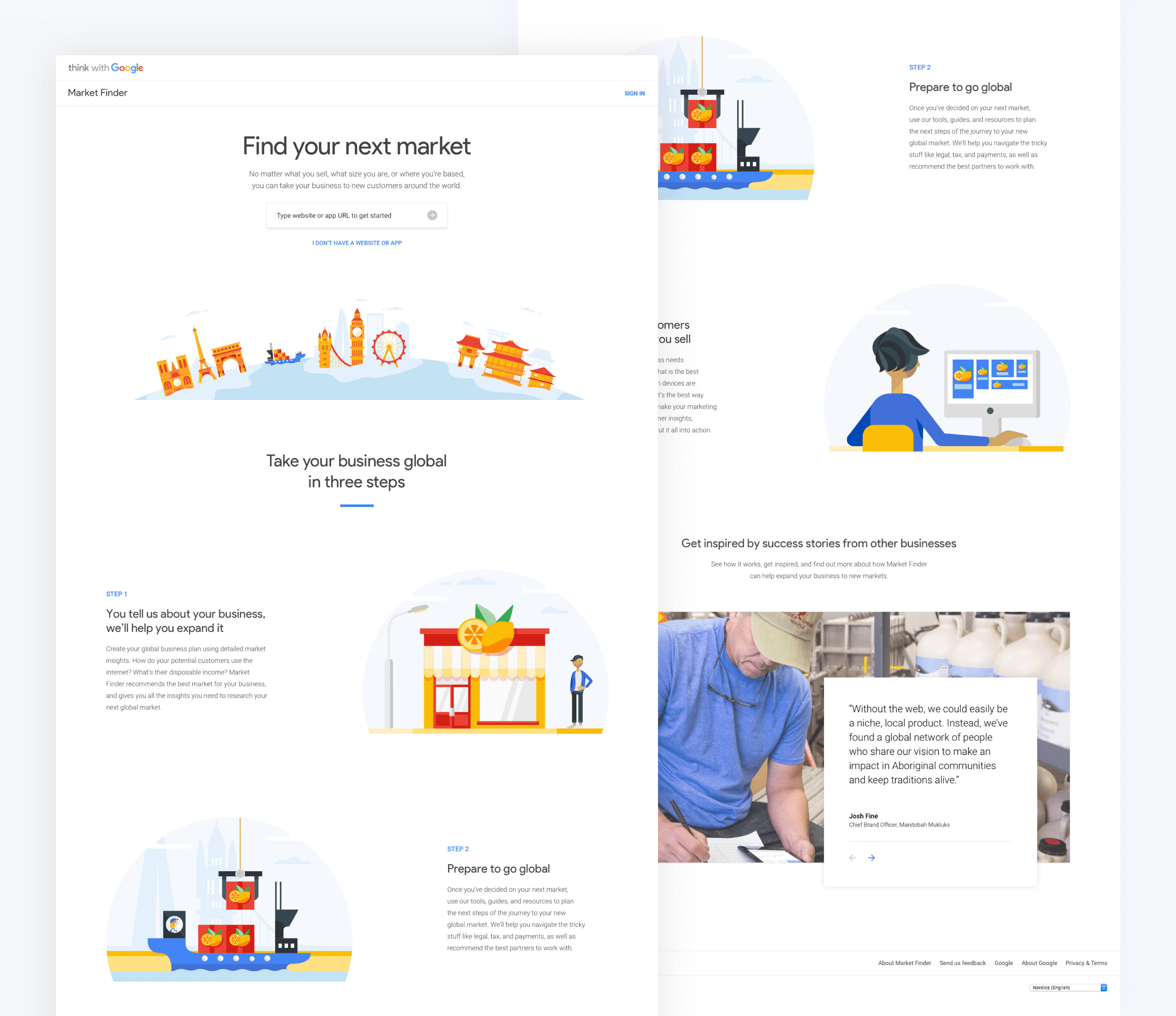
Homepage
We wanted for the user to understand how MF can help their business to expand. To do so we decided to take a fictional character with a lemonade business and took him for a ride with Market Finder using simple playful animations.

Bodymovin' plugin for AfterEffects proved to be a huge help by letting us animate the illustrations and export them as JSON animations without the need of videos or GIFs.
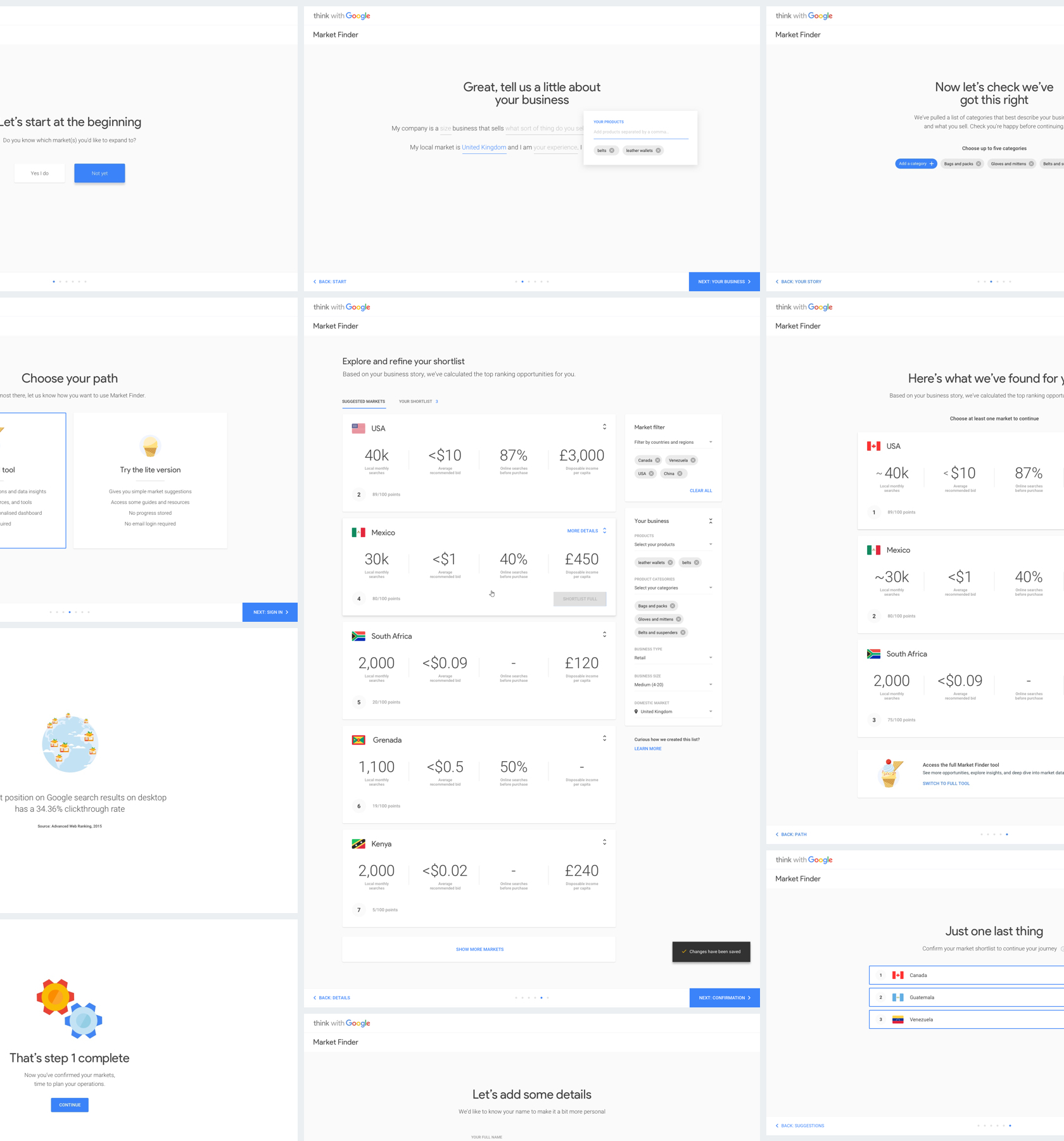
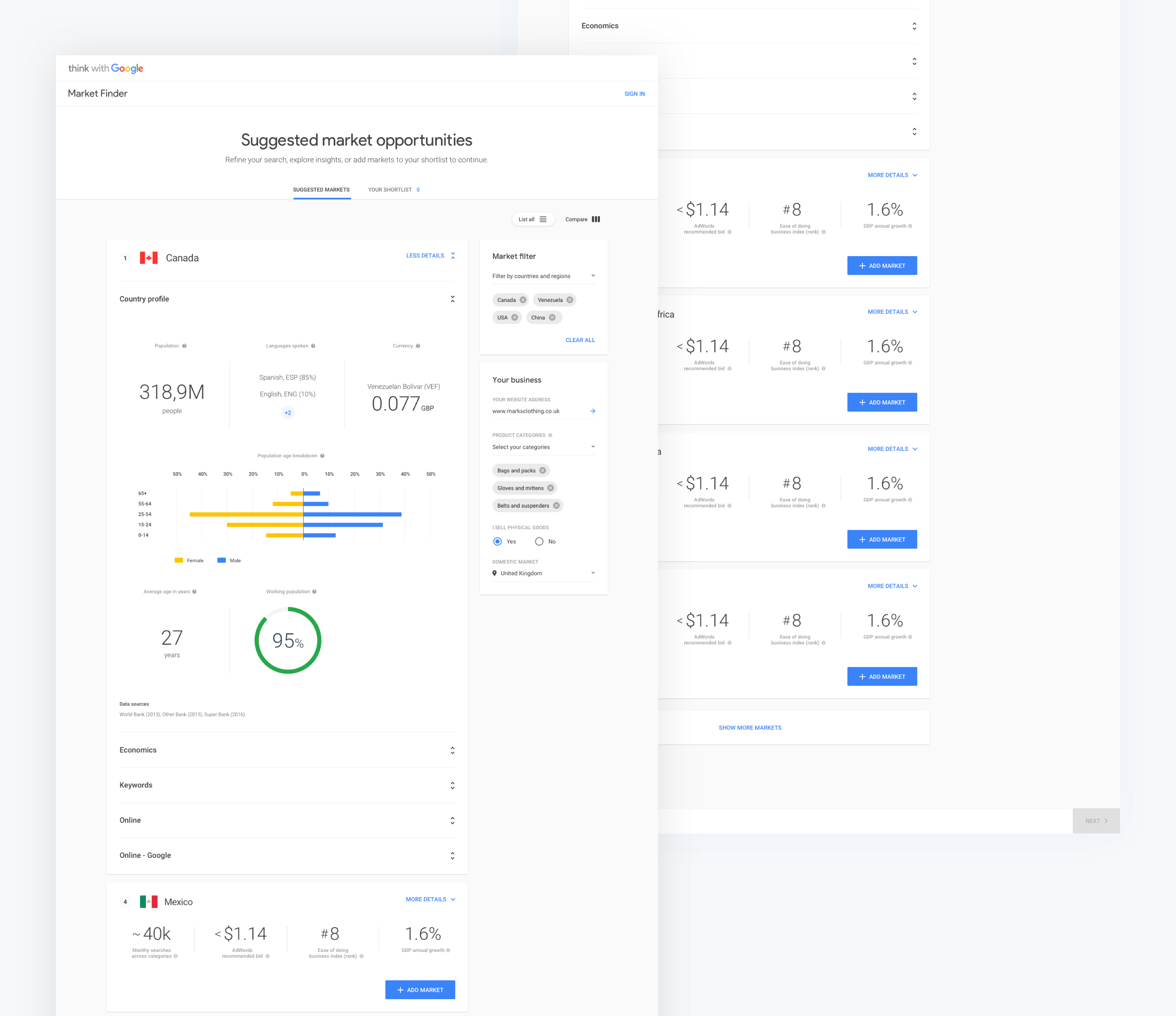
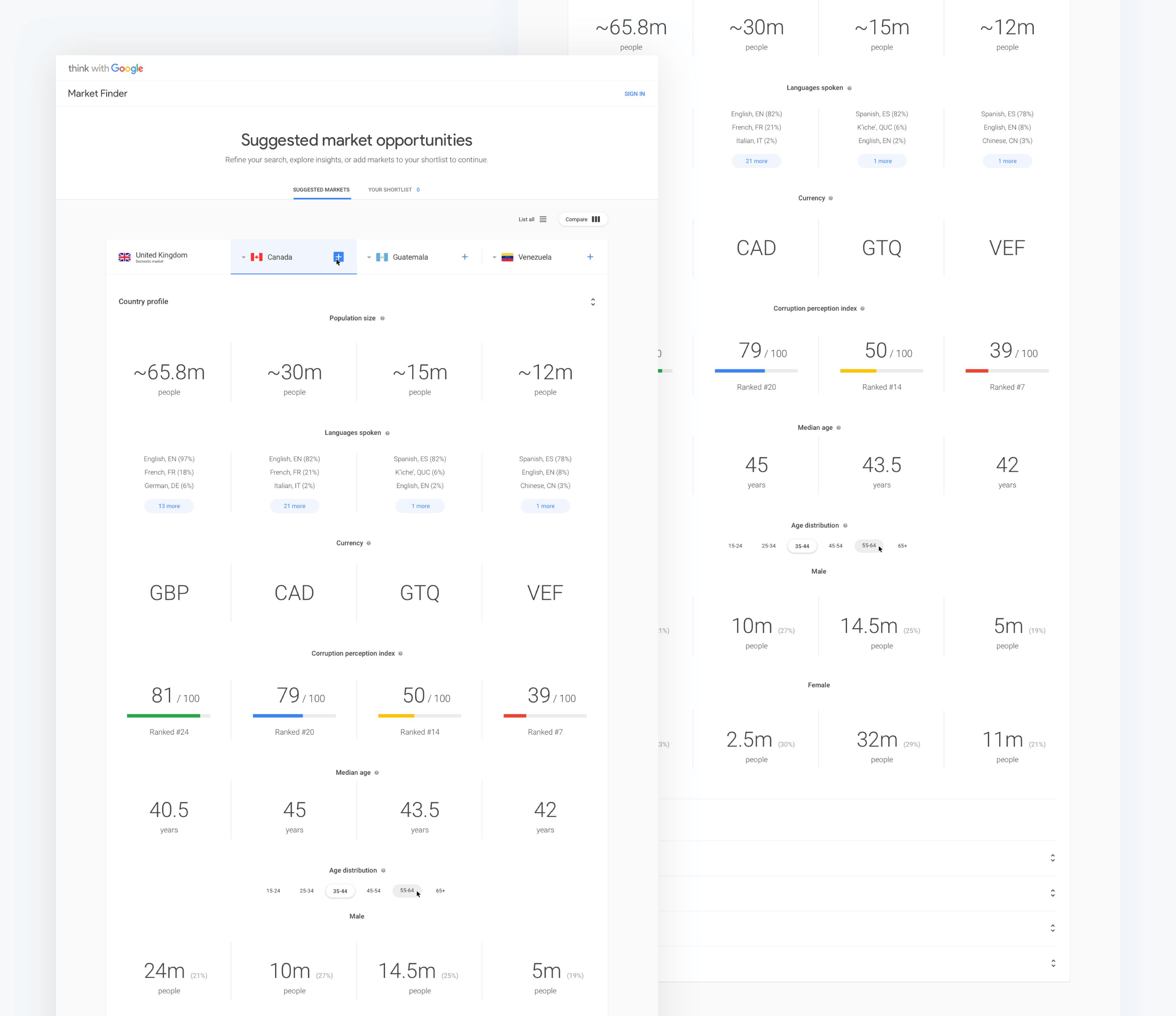
Opportunities tool
Opportunities tool is the heart of the platform. It analyses user's input data and applies agorythms to form a list of potential export markets for every individual case. All the market information is then ready to digest and compare.


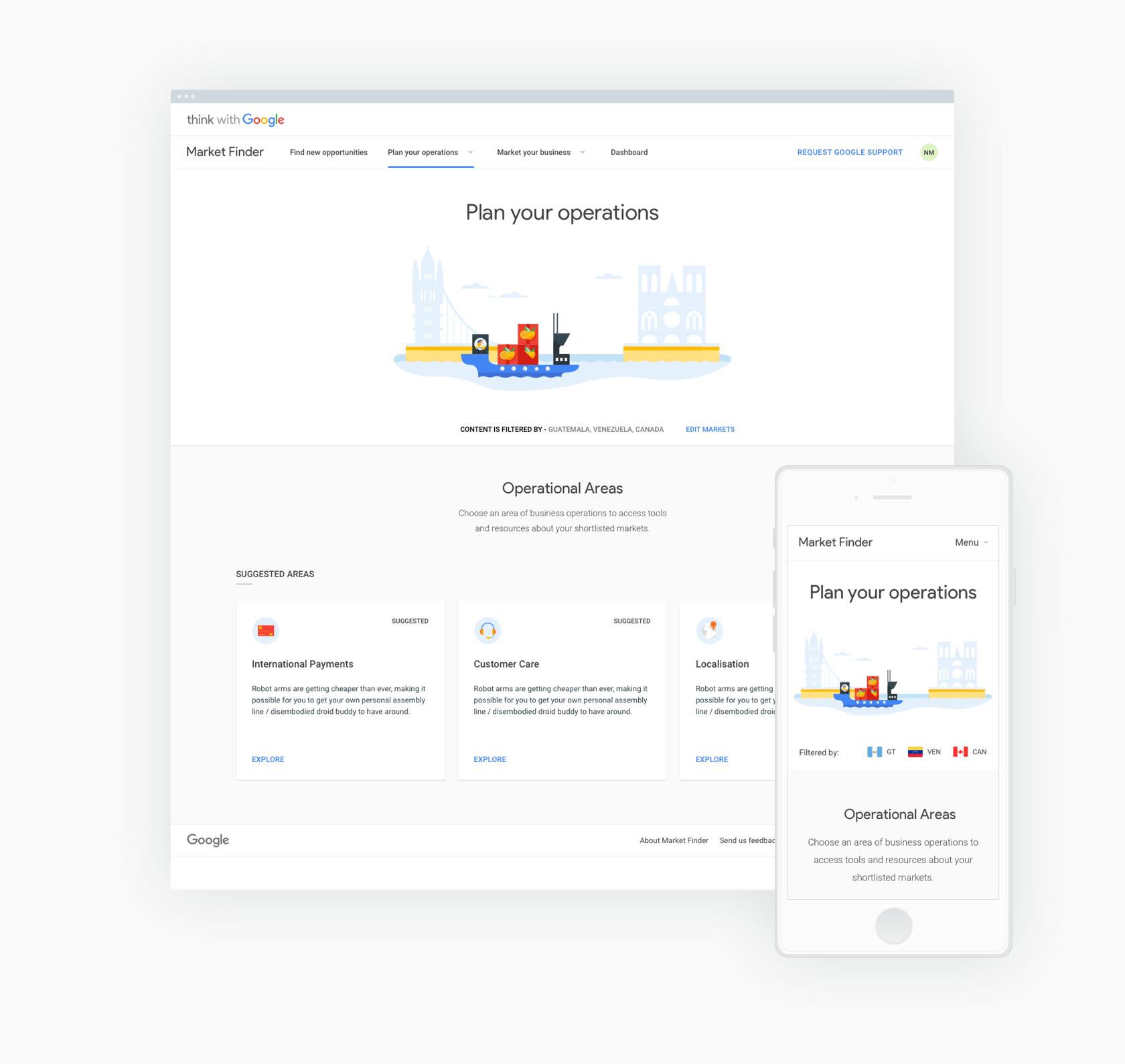
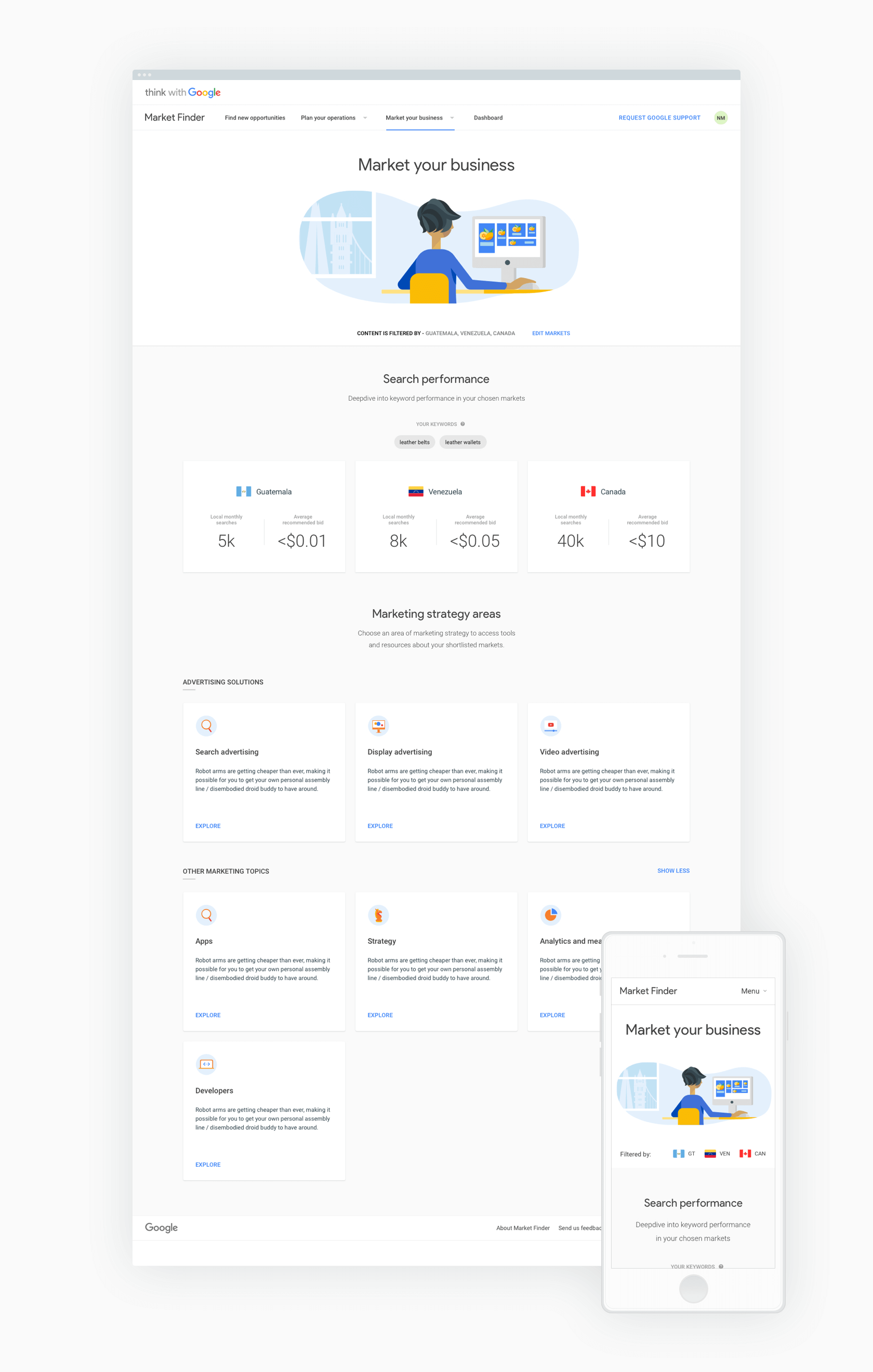
Landing page
Landing pages house all the content on the platform along with information snippets for particular categories. All filtered by the markets you're interested in.


Content pages
My main goal with the content pages was to make them as clean and mimimal as possible for the ease of taking in.
Quizes
We've developed a quiz functionality that would allow the user to get a quick start on certain topics after answering a few simple questions.

Promotional video
We have also produced a quick little Facebook video to promote the service.
YEAR
2016-2018
TEAM
Phantom
ROLE