Designing an interactive audition experience for one of the biggest Russian novels
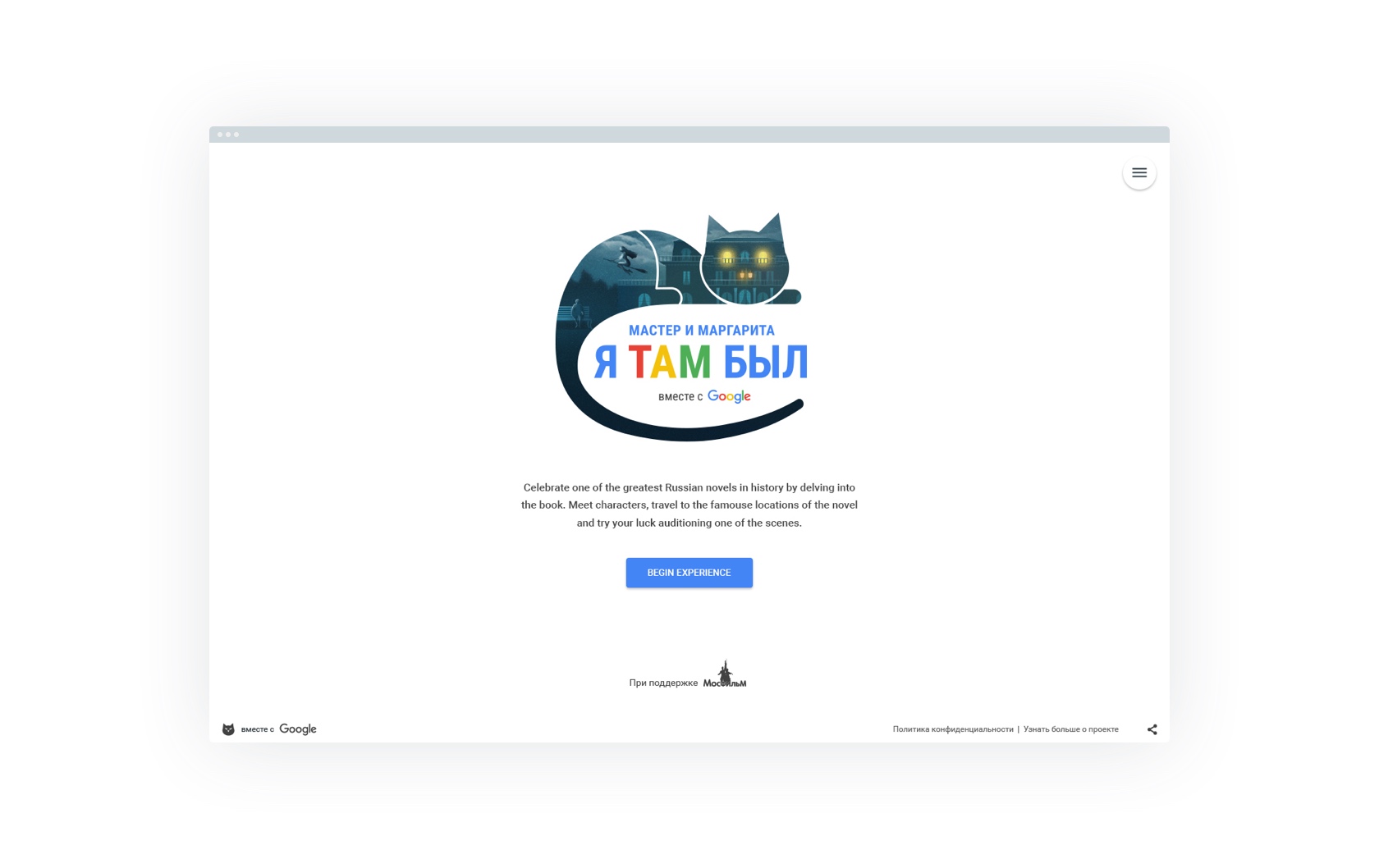
Google's Master & Margarita

Considered by many critics as one of the best novels of the 20th century, Master and Margarita by Mikhail Bulgakov was chosen to be the 3rd edition in Google Russia’s series of cultural interactive readings. Phantom team was brought on board to illustrate, animate, design and build a unique and engaging experience that immerses the user in the world of the narrative.
Illustrations
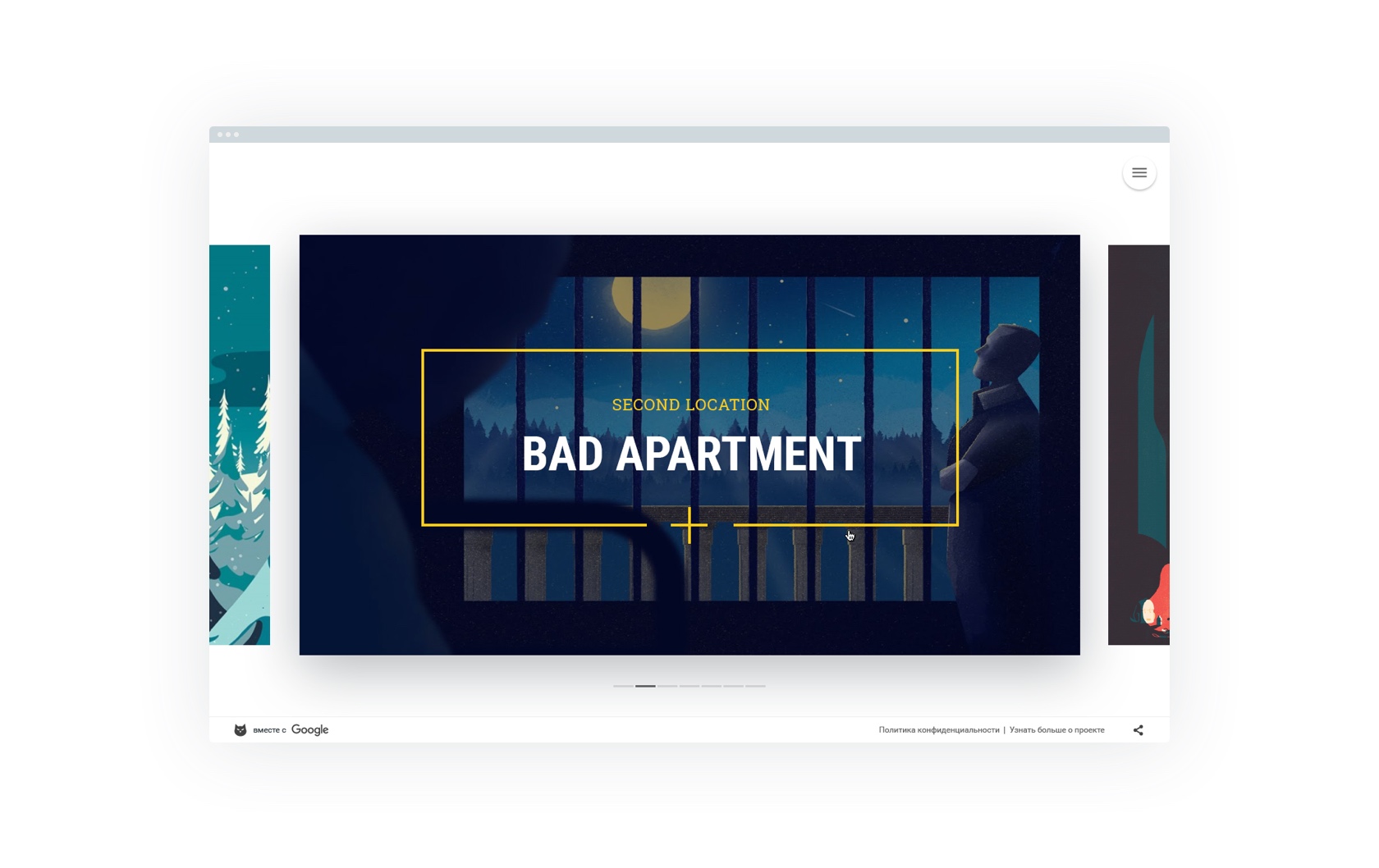
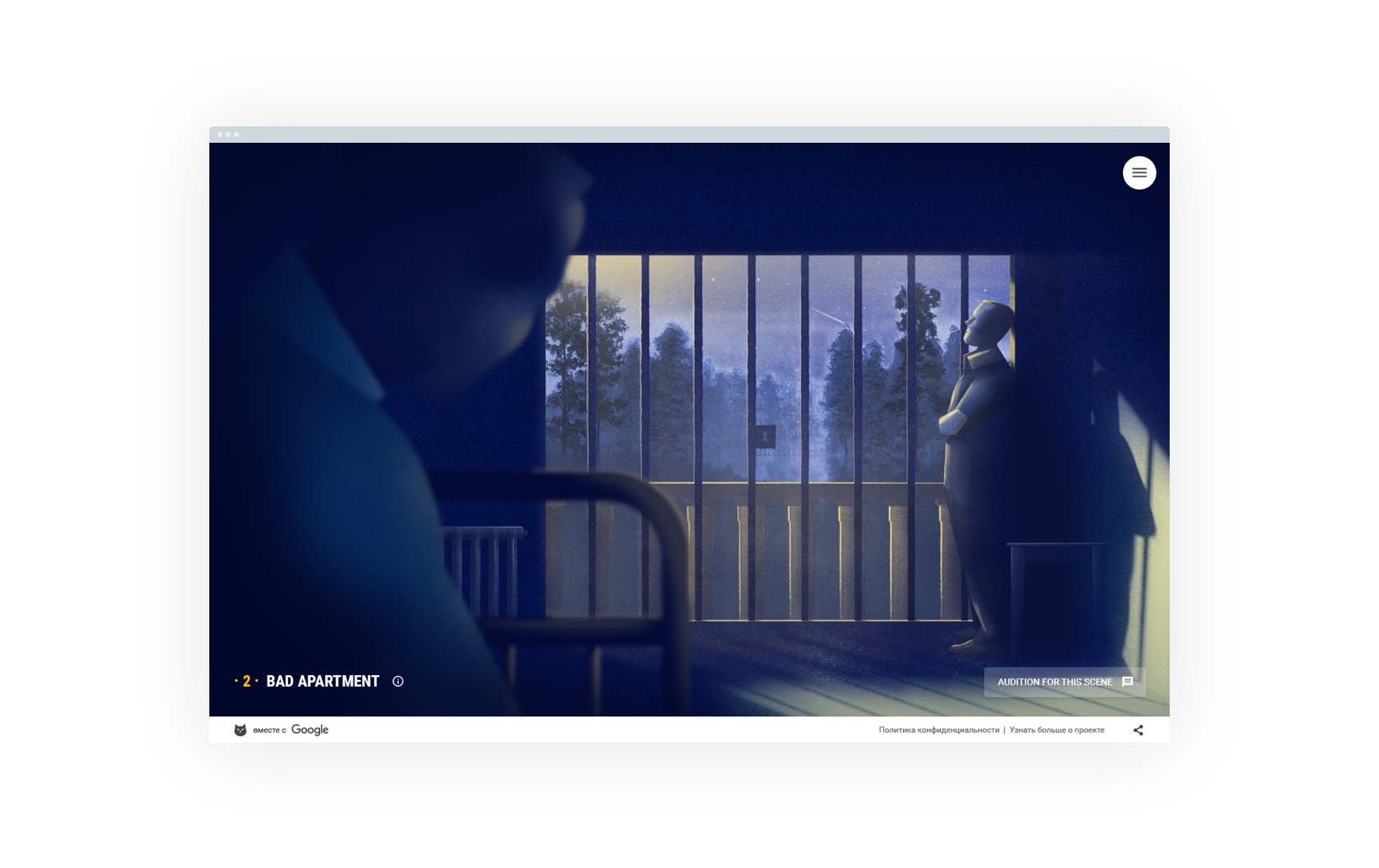
Our senior designer Ralph Peskett was tasked with designing a series of illustrations based on the key scenes from the book. Joined by other members of the team they did an outsanding job in what seemed an impossible time frame.
UI/UX
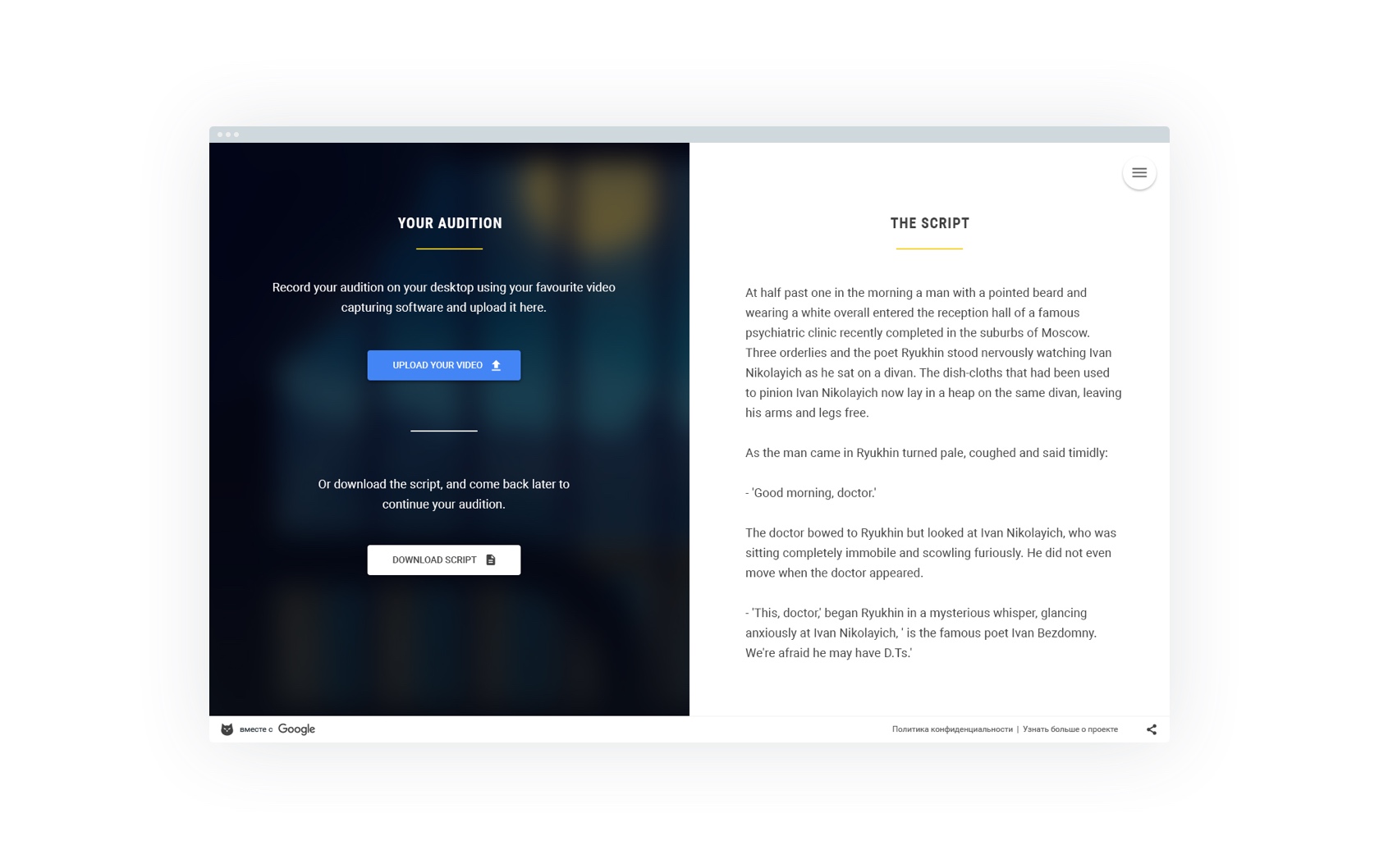
I wanted a simple and "out-of-your-way" UI that would disappear as soon as you land on a scene where the user would interact with the illustrations and then commit to reading a peace of the novel for the audition.


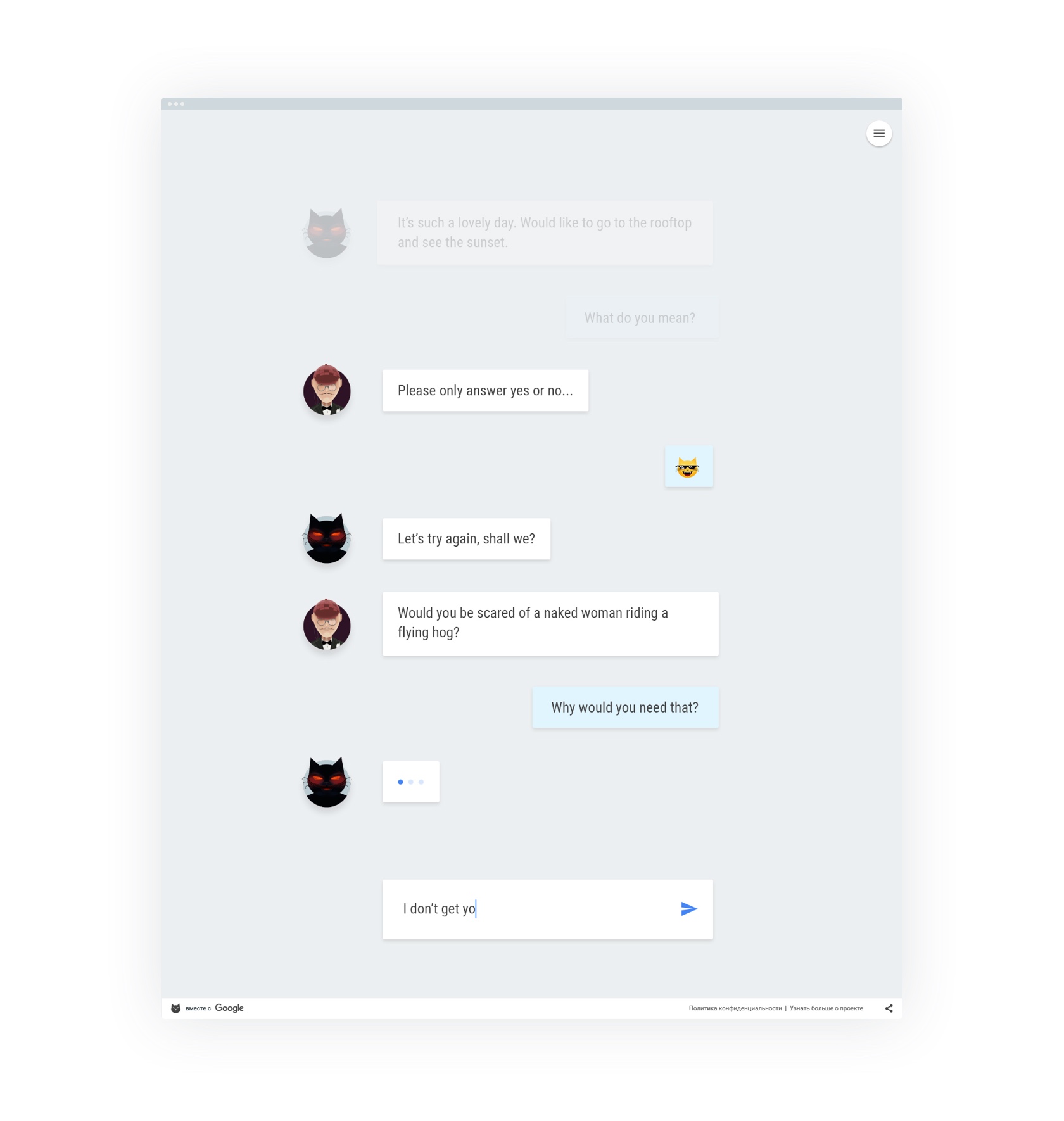
User had to answer a few simple questions to get to the scene. Instead of using boring forms, we went the Millennial way and designed a chat with two demons - main characters from the novel.





Chat UI
In order to distribute user auditions between 7 novel scenes, we needed to ask them a few simple questions as soon as they land on the page. But we all know forms are boring, right? That's why we went with a chat where tw main characters of the novel - Begemot and Fagot - would guide you towards one of the scenes.
Preloaders
Since the scenes were pretty hefty, I decided they needed a preloader. But why create a spinner when you can make 7 unique illustrated animations, each dedicated to a different scene from the book and reflecting something iconic.
YEAR
2016
TEAM
Phantom
ROLE